When you’re developing a web API with file uploading, you can use Postman to send files in test requests. This simplifies development because you don’t have to write your own client-side code for sending the test requests.
In this article, I’ll show how to upload a file with Postman by posting a file in a multipart/form-data request.
1 – Create a POST request
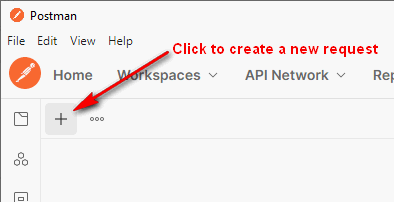
In Postman, create a new request by clicking the plus (+) button:

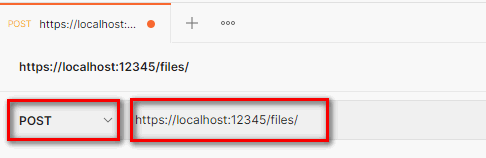
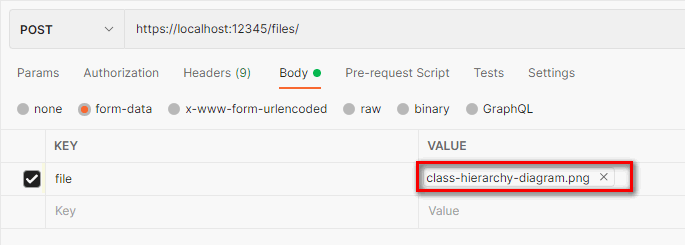
Set the method to POST, and fill in the request URL:

In this example, I’m testing a web API that’s running locally.
2 – Add a file as form data
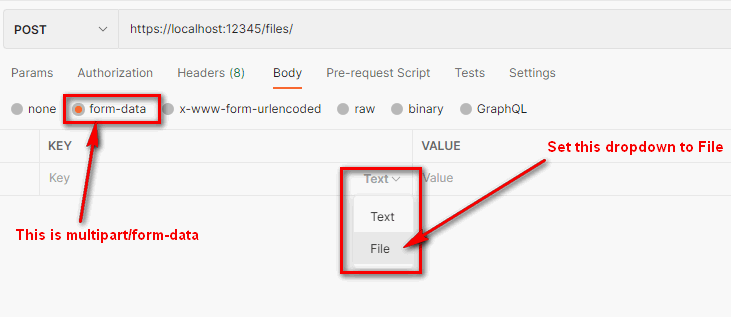
In the Body tab, select the form-data option. Then hover your mouse over the row so you can see a dropdown appear that says Text. Click this dropdown and set it to File.

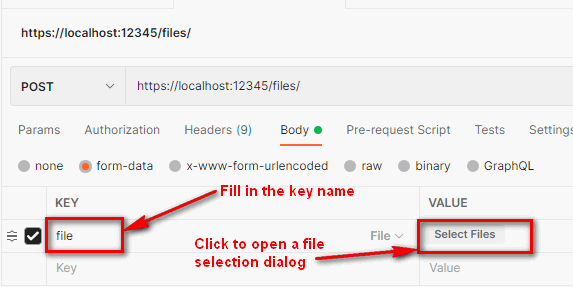
Fill in the key name. If the web API is receiving the file with a parameter / property, then make sure this key name matches the parameter name. Finally, click the Select Files button (the name may be different depending on which version of Postman you’re using):

Clicking Select Files will open a file selection dialog window. Select one or more files. Now you’ll see the selected filename(s) in the Value column:

3 – Send the request
Click the Send button to send the request.
This sends the following multipart/form-data request:
POST /files/
Content-Type: multipart/form-data; boundary=--------------------------569733738458136444864833
Content-Length: 7265
----------------------------569733738458136444864833
Content-Disposition: form-data; name="file"; filename="class-hierarchy-diagram.png"
Content-Type: image/png
<class-hiearchy-diagram.png bytes>
----------------------------569733738458136444864833--Code language: plaintext (plaintext)Note: Excluded irrelevant headers for brevity.
In this example, the web API returns the following response:
200-OK
Content-Type: text/plain
Body: Saved file class-hierarchy-diagram.png with size in bytes 7041Code language: plaintext (plaintext)
This is a great explanation, but when i send my file i get a list of all the files within that locations instead of “Saved my file”?
So what am I doing wrong?
POST web-api-url
Body: form-data
Hi,
The response you get back is controlled by the web API you’re sending requests to. In the example, I’m sending requests to my own web API that’s returning the “Saved my file…” response (ref: how to receive a file in a web API)
It sounds like whatever web API you’re sending files to is coded to return the list of file names.