In a WinForms project, you can prompt the user to select a file by using the OpenFileDialog control:
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
txtFilePath.Text = openFileDialog.FileName;
}
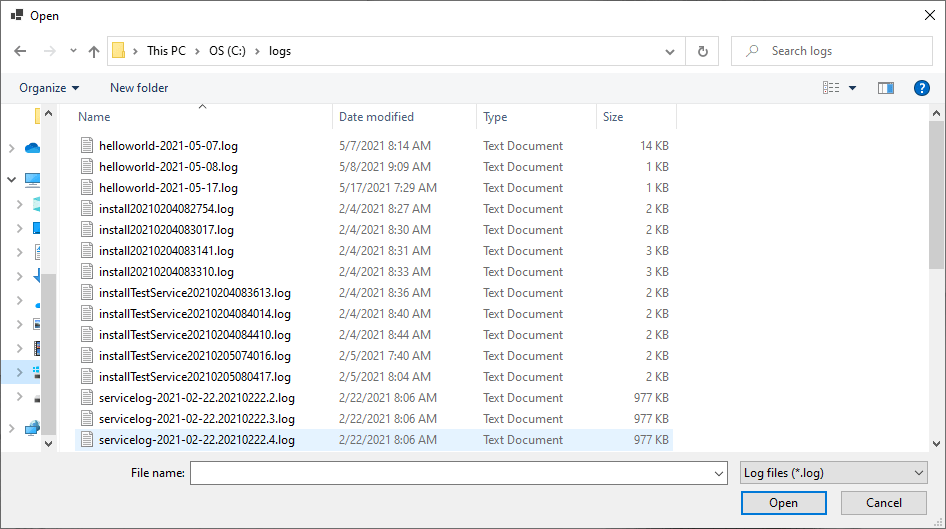
Code language: C# (cs)When you call ShowDialog(), it’ll prompt the user to select a file:

When the user clicks Open, you’ll be able to get the file path they selected from the OpenFileDialog.FileName property.
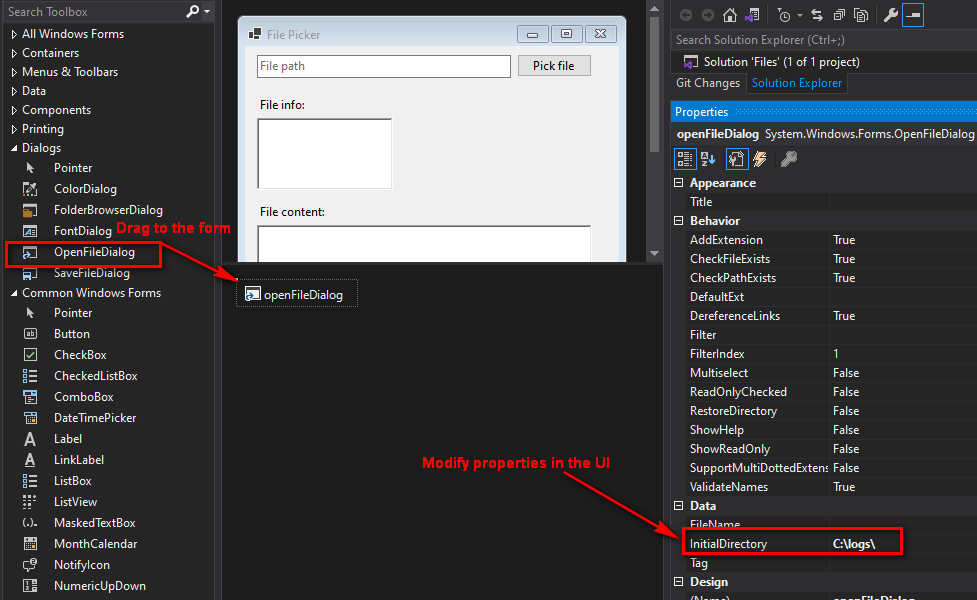
To use the OpenFileDialog control, drag it from the toolbox to the form. Then you can modify the properties through the UI or programmatically (as I’ll show in examples in this article).

The most important properties are InitialDirectory, Filter, and Multiselect. InitialDirectory is straightforward: when the prompt opens, it’ll open up to the specified initial directory. In this article, I’ll go into details about Filter and Multiselect properties, and then show an example of displaying the selected file’s metadata and content.
Table of Contents
Filter which files can be selected
The Filter property controls which files appear in the prompt.
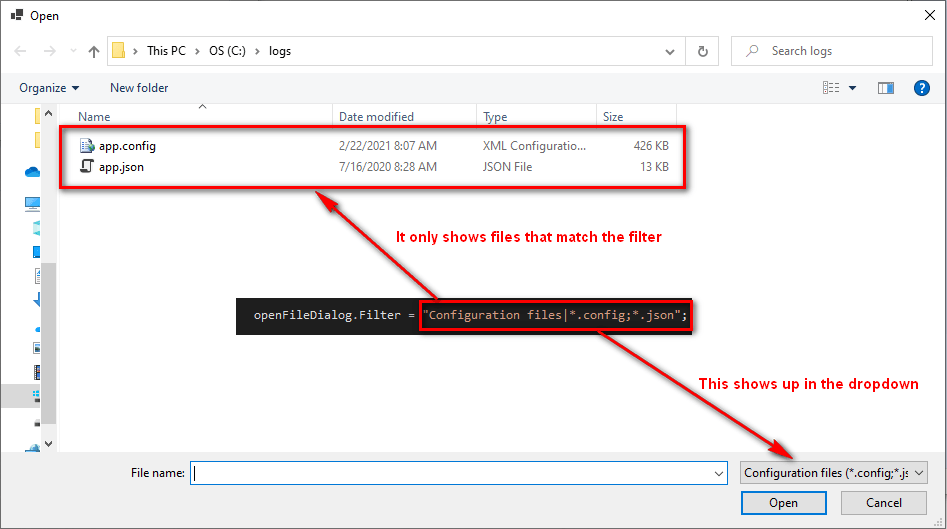
Here’s an example that only lets the user select .config and .json files:
openFileDialog.Filter = "Configuration files|*.config;*.json";
Code language: C# (cs)Only .config and .json files will appear:

Filter string format
The filter string format is like this: <file group 1 name>|<file 1 name>;<file 2 name>|<file group 2 name>|<file 1 name><file 2 name>. This is a pretty confusing format, so it’s easier to just show examples.
Example – Only show a specific file
The following only allows the user to select a file with the name appsettings.json:
openFileDialog.Filter = "appsettings.json";
Code language: C# (cs)Read more about how to read appsettings.json.
Example – Show all files
This allows the user to select any file:
openFileDialog.Filter = "All files|*.*";
Code language: C# (cs)Example – Show a single file group with multiple extensions
This allows the user select any file with the .config or .json extensions:
openFileDialog.Filter = "Configuration files|*.config;*.json";
Code language: C# (cs)The two extensions are grouped together and referred to as “Configuration files.”
Example – Show two file groups with one extension each
This allows the user to select a JSON or XML file:
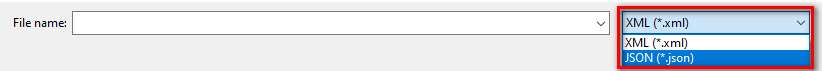
openFileDialog.Filter = "XML|*.xml|JSON|*.json";
Code language: C# (cs)Read more about parsing XML files.
The reason for having these two groups (XML and JSON) is because each group appears in the dropdown:

This is useful if you want to display names that are more specific to the extensions, instead of just using a generic group name like “Configuration files.”
Select multiple files
To allow the user to select multiple files, set Multiselect=true, and get all the files they selected from the OpenFileDialog.FileNames property:
openFileDialog.Multiselect = true;
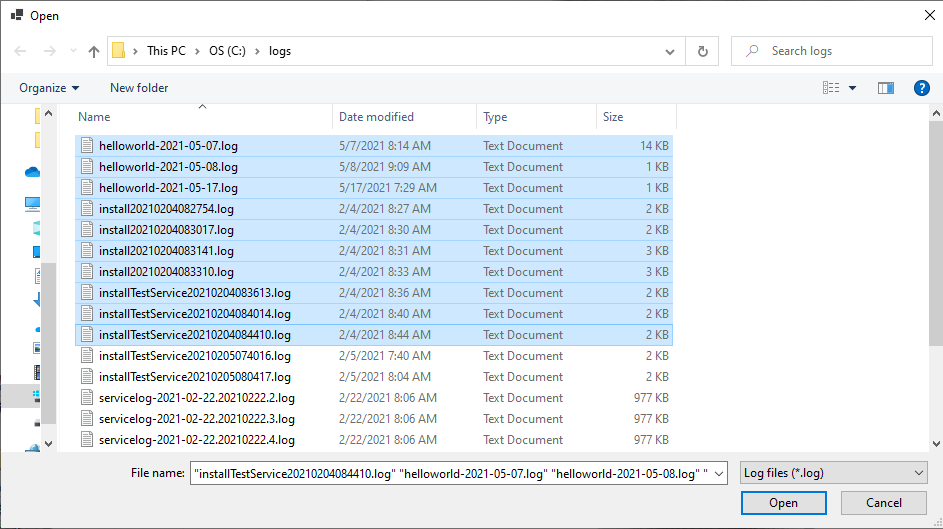
openFileDialog.Filter = "Log files|*.log";
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
foreach(var filePath in openFileDialog.FileNames)
{
//use file path
}
}
Code language: C# (cs)This prompts the user to select a file. Since Multiselect is true, they can select multiple files at once:

When the user clicks Open, this’ll populate the OpenFileDialog.FileNames string array with all the file paths that the user selected.
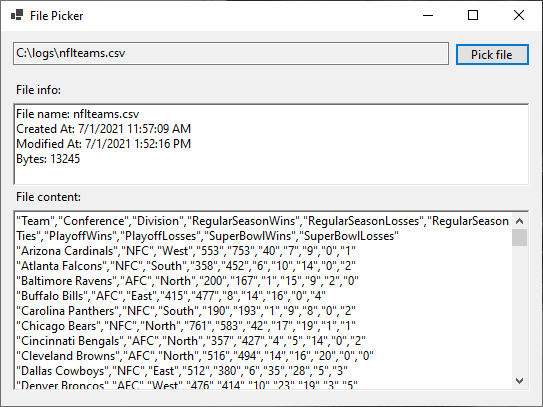
Display the selected file’s metadata and contents
After the user picks a file, you can do any file operation you want. You’ll most likely want to read the file’s contents and metadata, as shown in this example:
using System.IO;
private void btnFilePicker_Click(object sender, EventArgs e)
{
openFileDialog.Filter = "Comma-separated values file|*.csv";
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
var filePath = openFileDialog.FileName;
txtFilePath.Text = filePath;
var fileInfo = new FileInfo(filePath);
var sb = new StringBuilder();
sb.AppendLine($"File name: {fileInfo.Name}");
sb.AppendLine($"Created At: {fileInfo.CreationTime}");
sb.AppendLine($"Modified At: {fileInfo.LastWriteTime}");
sb.AppendLine($"Bytes: {fileInfo.Length}");
txtFileInfo.Text = sb.ToString();
txtFileContent.Text = File.ReadAllText(filePath);
}
}
Code language: C# (cs)Here’s what it looks like: